
mapbox使用方法:
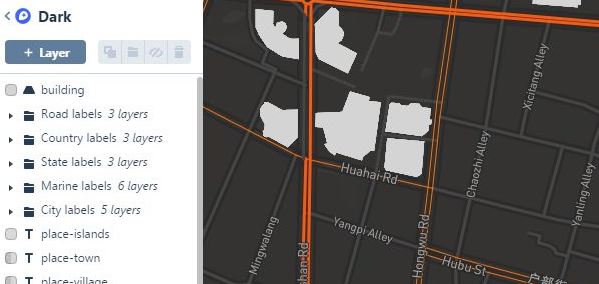
mapbox将所有地图属性归类,和PS中分层分组归类是一个道理。不同图层颜色,不同线行粗细,不同文字字体全部可编辑;第二个比较强悍的功能就是“Mapbox GL JS”,可以把这个JAVA库比作是软件上的各种小插件应用。比较麻烦的是需要调整代码,但是代码绝大多数是开源的而且需要你调整的地方非常少

1、首先,需要去官网注册一个账号;
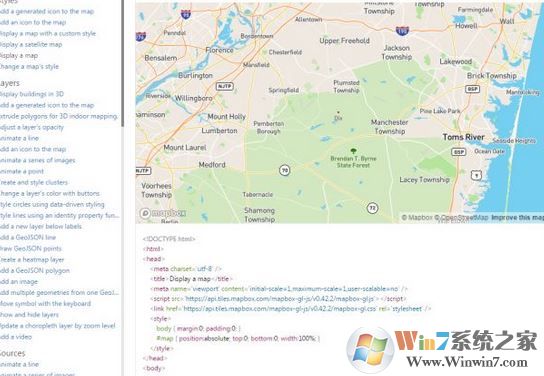
2、注册完成后,进入网页Studio界面,我们会轻松找到Access Token。我们后面会用到。;
3、新建一个Android项目,这里推荐targetAPI<23,但是必须大于15。;
4、在app目录下的build.gradle文件中添加下面的内容,用来导入依赖库:
repositories{mavenCentral()}
compile('com.mapbox.mapboxsdk:mapbox-android-sdk:4.2.0@aar') {
transitive = true
}
这里注意版本,虽然复制粘贴过去没有问题,但是依赖库的版本还在不断更新,也许下一秒就发布4.2.1或者其他什么版本,所以这个还是有必要直接去官网上看一下。网址在此:
https://www.mapbox.com/android-sdk/
5、下一步我们在布局文件中添加地图控件:
<com.mapbox.mapboxsdk.maps.MapView
android:id="@+id/mapview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
6、需要显示一个自己比较熟悉的位置,而且还要能够看得足够清晰,可以写成像下面这样:
<com.mapbox.mapboxsdk.maps.MapView
android:id="@+id/mapview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
mapbox:center_latitude="39.069"
mapbox:center_longitude="117.221"
mapbox:style_url="@string/style_satellite_streets"
mapbox:zoom="15" />
7、在xml最上方加上命名空间,否则会报错:
xmlns:mapbox="http://schemas.android.com/apk/res-auto"
8、下一步需要在Activity中完成初始化等操作,在onCreate()方法中添加如下代码:
setContentView(R.layout.activity_main);
MapboxAccountManager.start(this, getString(R.string.access_token));
mv = (MapView) findViewById(R.id.mapview);
mv.onCreate(savedInstanceState);
mv.getMapAsync(new OnMapReadyCallback() {
@Override
public void onMapReady(MapboxMap mapboxMap) {
}
});
9、必须在Activity中的各个生命周期中添加相应的方法,比如onResume()中,需要加上:
mv.onResume();
10、在AndroidManifest.xml中做好相关权限声明:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.INTERNET" />
加一个sever:<service android:name="com.mapbox.mapboxsdk.telemetry.TelemetryService" />
给大家分享完整的项目源码:https://github.com/XiaoWenHan/MapboxAndroidDemo
以上便是winwin7小编给大家分享的关于mapbox的详细使用教程!
分享到:

