HBuilder是当前最快的HTML开发工具,HBuilder强大的代码助手帮你快速完成开发,
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder本身主体是由Java编写,快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,最全的语法库和浏览器兼容性数据让浏览器碎片化不再头痛,大幅提升HTML、js、css的开发效率。

Hbuilder软件特色
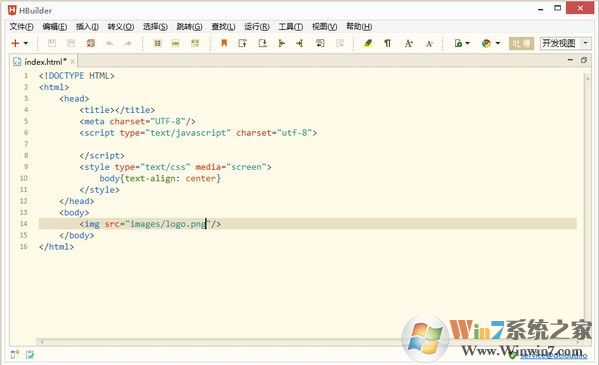
在HBuilder里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,HBuilder比其他开发工具至少快5倍。
HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
常见问题
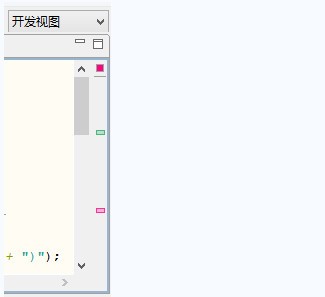
一、什么叫滚动条信息点?
当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。

二、怎么实现代码追踪?
在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
三、输入small不提示,语法库是不是不全?
代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
四、为什么有时候我输入代码块的名称,却没有出现想要的代码块?
代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情
五、编辑器怎么实现分栏?
HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
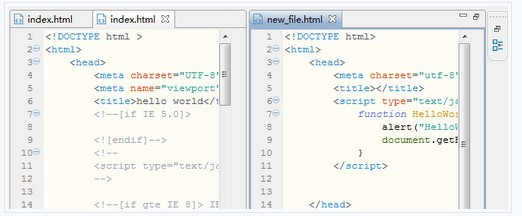
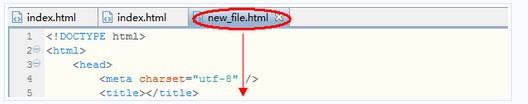
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏。

左右分栏实现效果:

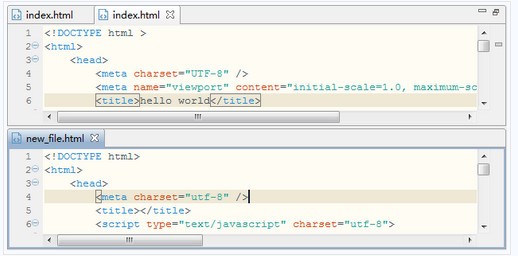
2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏。

上下分栏实现效果:;

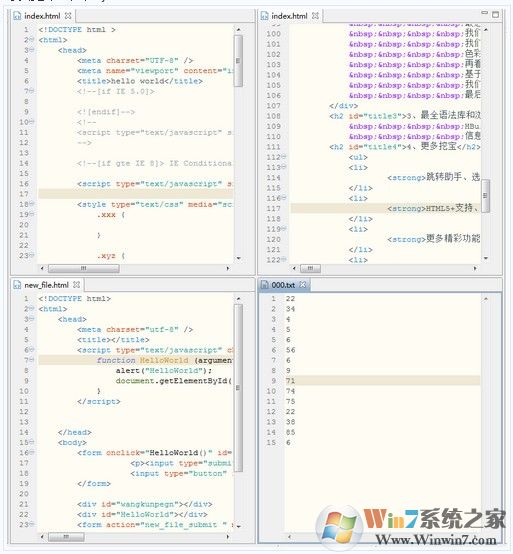
3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试。

更新日志
解决某些情况下Android手机真机运行无法连接到手机的问题。
下一篇:WePE工具箱64位




 WPS2019个人免费版|WPS Office 2019免费办公软件V11.1官方版
WPS2019个人免费版|WPS Office 2019免费办公软件V11.1官方版 QQ浏览器2021 v10.4绿色版精简版(去广告纯净版)
QQ浏览器2021 v10.4绿色版精简版(去广告纯净版) 酷我音乐盒下载|下载酷我音乐盒 2021 官方免费版
酷我音乐盒下载|下载酷我音乐盒 2021 官方免费版 酷狗音乐播放器|酷狗音乐下载安装 V2022官方版
酷狗音乐播放器|酷狗音乐下载安装 V2022官方版 360驱动大师离线版|360驱动大师网卡版官方下载 v2022
360驱动大师离线版|360驱动大师网卡版官方下载 v2022 【360极速浏览器】 360浏览器极速版(360急速浏览器) V2022正式版
【360极速浏览器】 360浏览器极速版(360急速浏览器) V2022正式版 【360浏览器】360安全浏览器下载 官方免费版2021 v13.1.1482
【360浏览器】360安全浏览器下载 官方免费版2021 v13.1.1482 【优酷下载】优酷播放器_优酷客户端 2019官方最新版
【优酷下载】优酷播放器_优酷客户端 2019官方最新版 腾讯视频下载|腾讯视频播放器官方下载 v2022最新版
腾讯视频下载|腾讯视频播放器官方下载 v2022最新版 【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版
【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版 2345加速浏览器(安全版) V10.7.0官方最新版
2345加速浏览器(安全版) V10.7.0官方最新版 【QQ电脑管家】腾讯电脑管家官方最新版 2022 v15.2
【QQ电脑管家】腾讯电脑管家官方最新版 2022 v15.2 360安全卫士下载【360卫士官方最新版】2021_v13.0
360安全卫士下载【360卫士官方最新版】2021_v13.0 office2007破解版|Office 2007破解完整免费版
office2007破解版|Office 2007破解完整免费版 系统重装神器|飞飞一键重装系统软件 V2.4正式版
系统重装神器|飞飞一键重装系统软件 V2.4正式版