Adobe Dreamweaver,简称“DW”,是集网页制作和管理网站于一身的所见即所得网页代码编辑器。软件具有灵活编写网页的特点,不但将“设计”和“代码”编辑器合二为一,在设计窗口中还精化了源代码,能帮助用户按工作需要定制自己的用户界面。设计师和程序员可以在几乎任何地方快速制作和进行网站建设。

Dreamweaver 8软件简介
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,即可快速了解 HTML、CSS 和其他Web标准。使用视觉辅助功能减少错误并提高网站开发速度。
Dreamweaver8软件功能
导引线
代码折叠
支持WebDAV
编码工具条
文件比较功能
编码功能改进
插入Flash视频
统一CSS面板
DreamweaverCSS可视化布局
样式渲染工具条
可视化操作XML数据
增强XML编辑与验证
增强动态跨浏览器验证
网页编辑器可增强手机内容创作能力
增强基于CSS的设计的渲染
增强整合的Accessibility参考
更多预建的Accessibility设计与模板
网页编辑器具有放大功能
序列号
WPD800-59139-91432-25145
WPD800-57931-76932-54523
WPD800-59931-32632-81939
WPD800-55533-57232-82308
WPD800-51139-95632-31627
使用教程
Dreamweaver8怎样做超链接
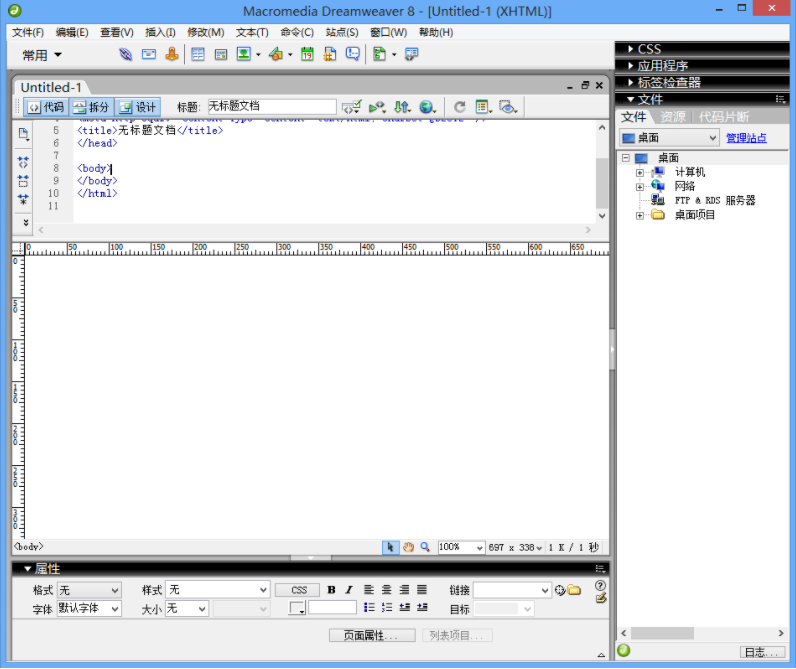
1、第一步是打开Dreamweaver工具;
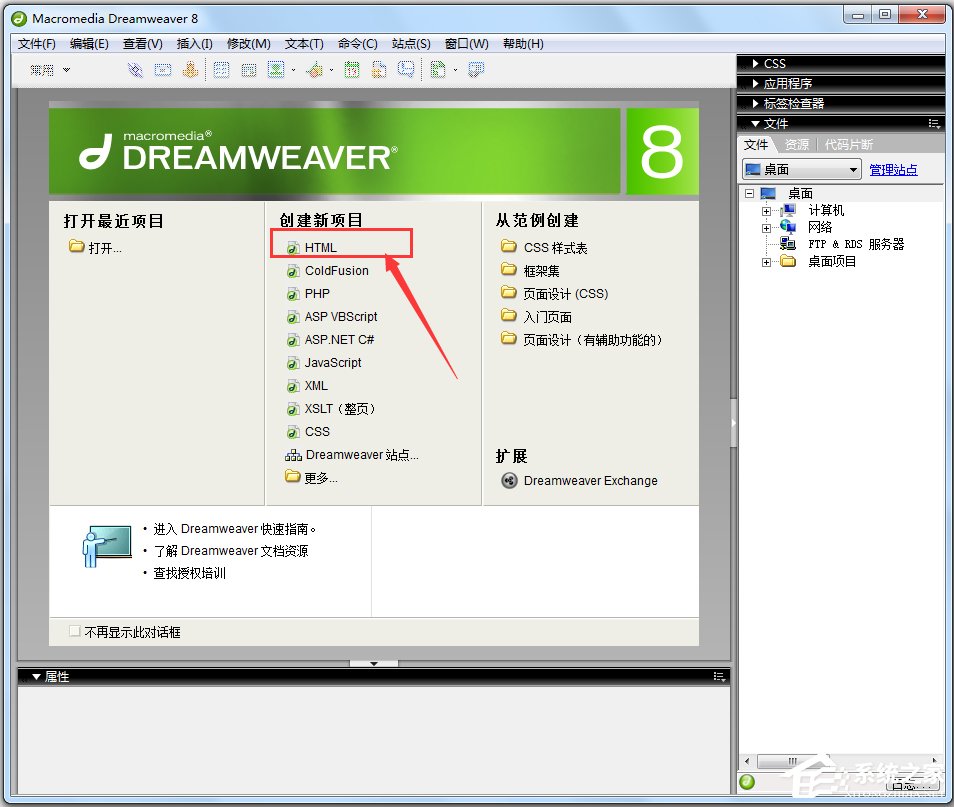
2、然后在Dreamweaver选项的中,选择新建一个Html文件,这个是制作网页的前提哦;

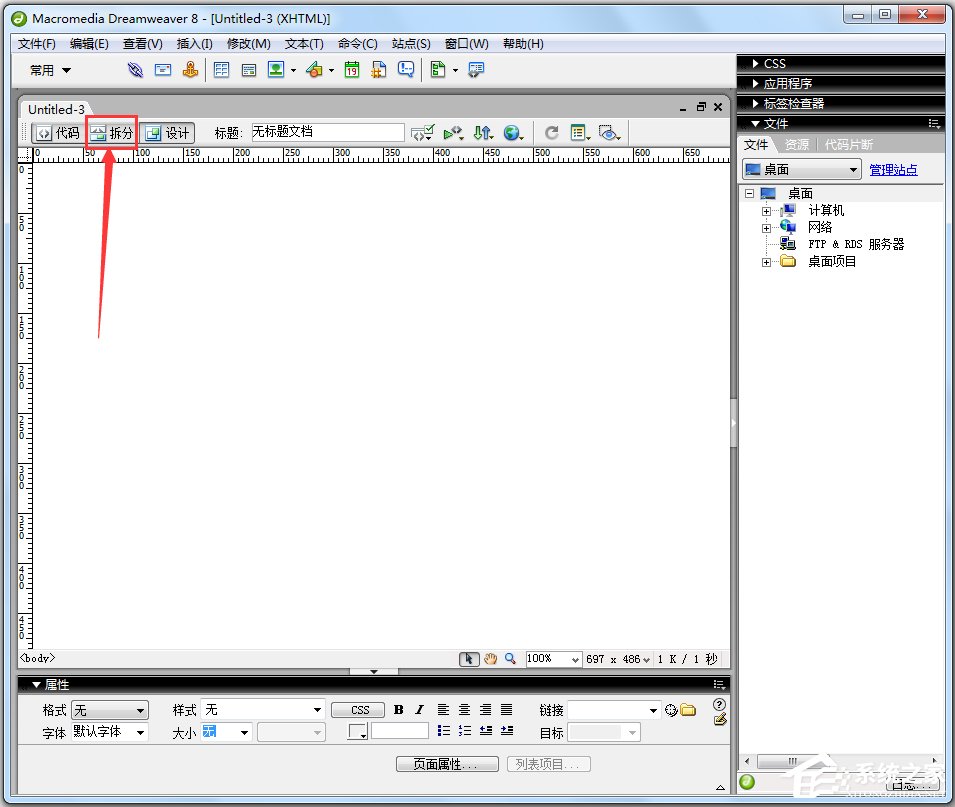
3、在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;

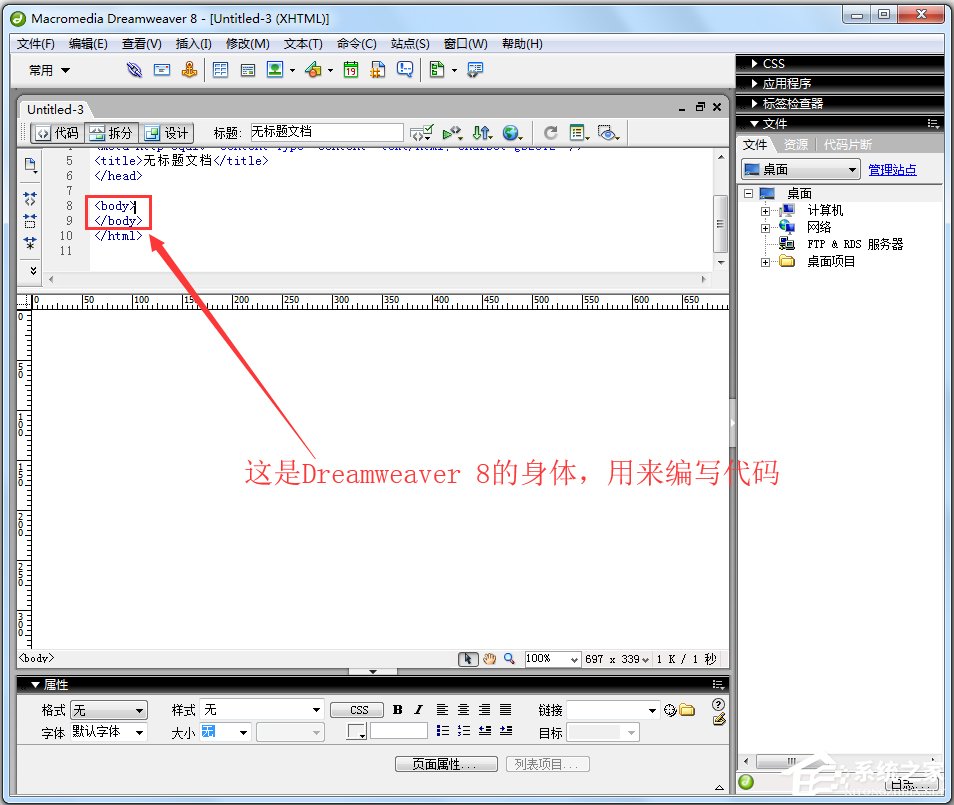
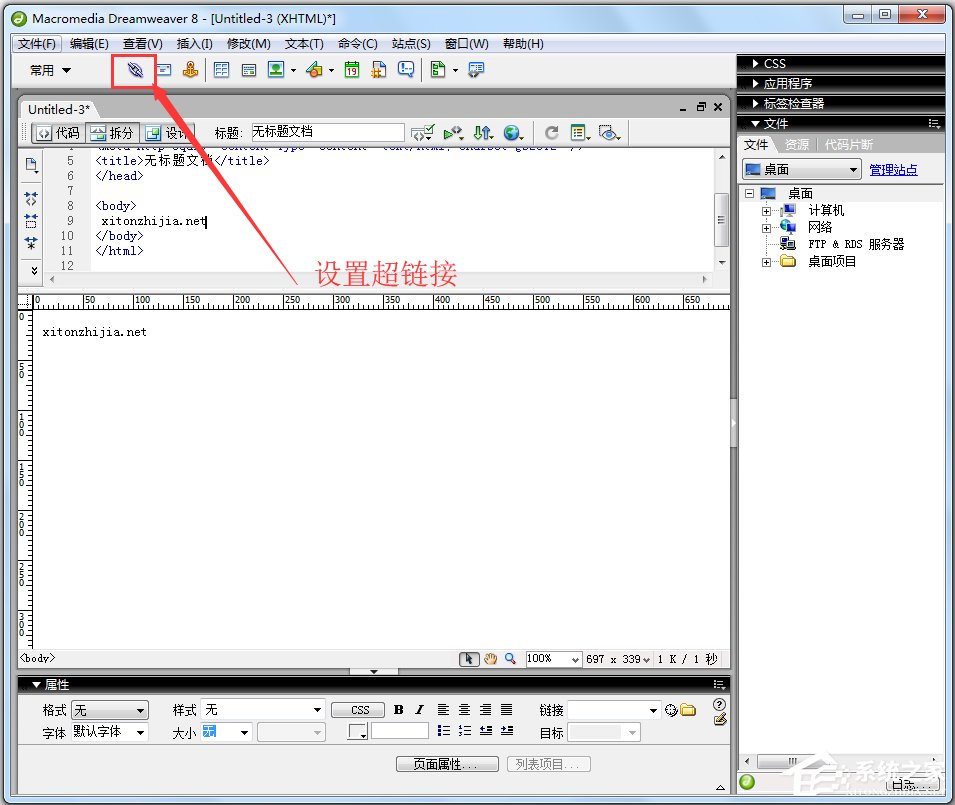
4、首先我们要了解Dreamweaver的整体框架,了解在哪里编写代码;

5、找到设置超链接的选项,进行设置;

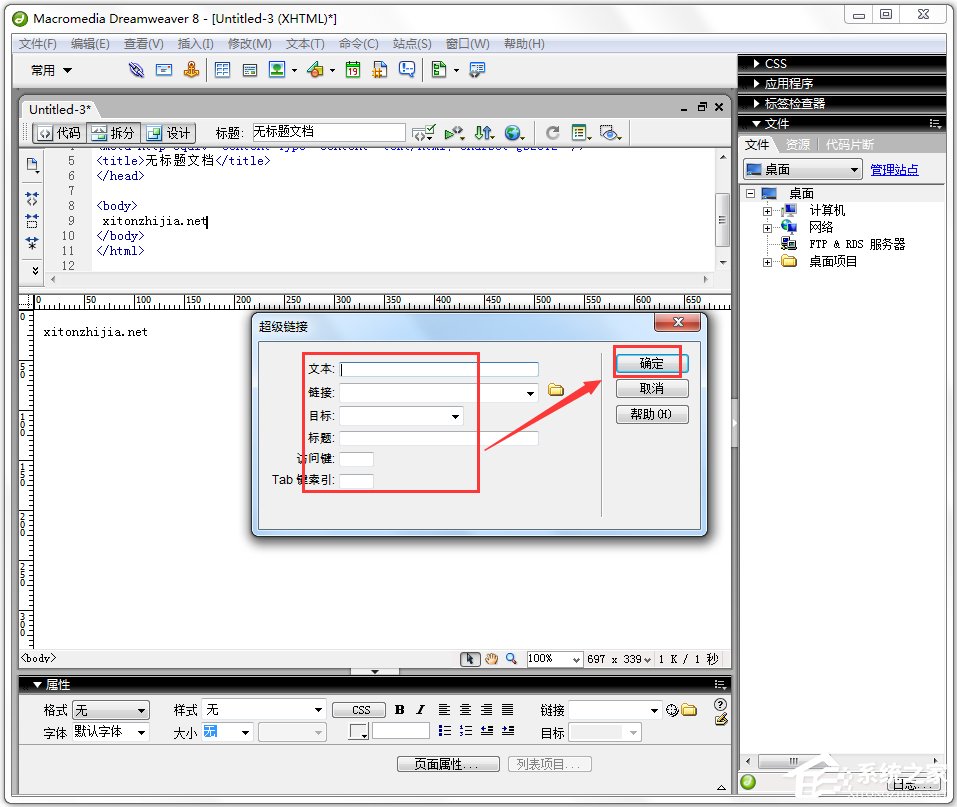
6、点超链接的设置后,会出现一个对话框,是对链接进行设置的;

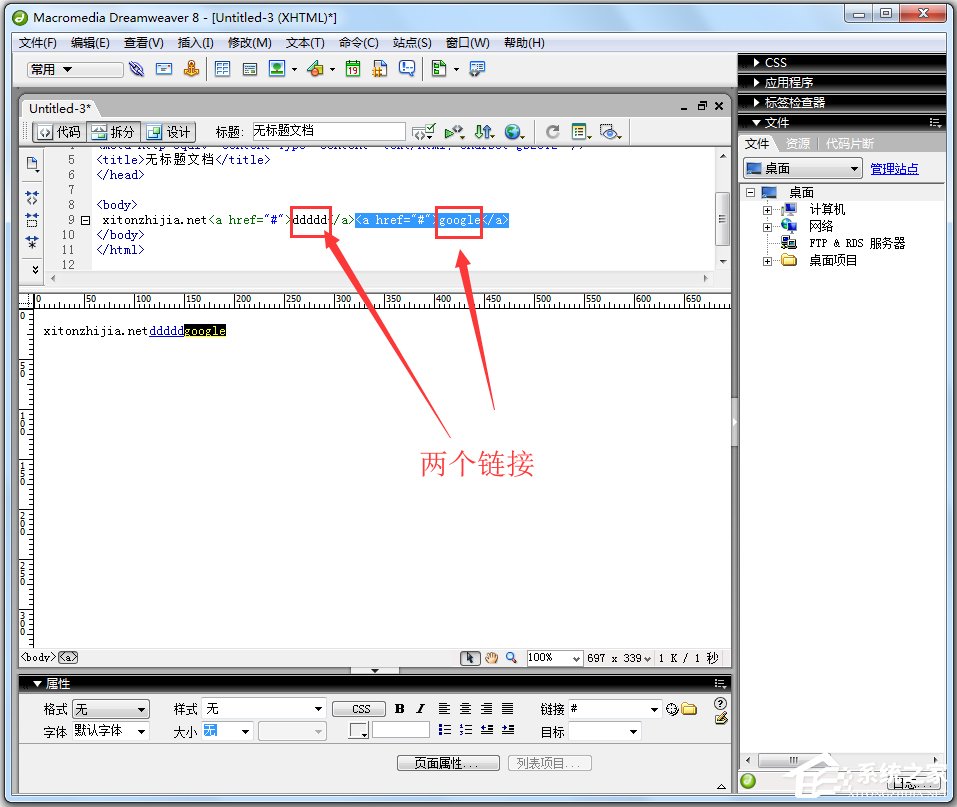
7、相同的方法,再添加一个谷歌的跳转链接,同理;

8、两个链接都制作成功后,我们可以稍作小小的修改,是网页更加好看一些,在两个链接中添加换行的标签;


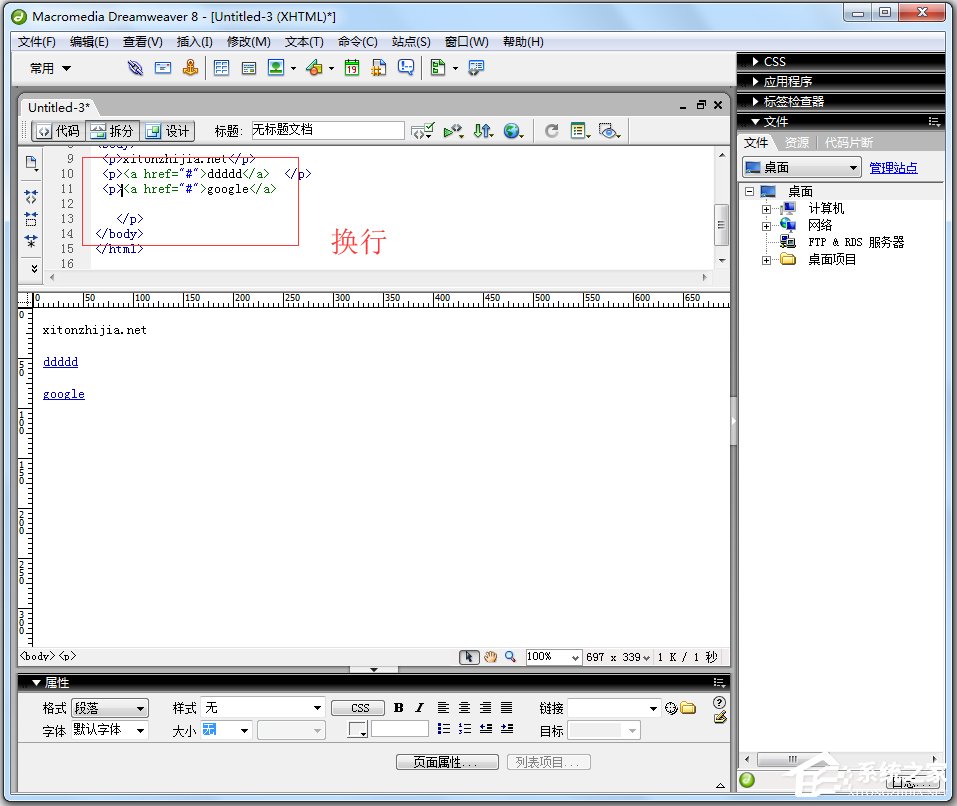
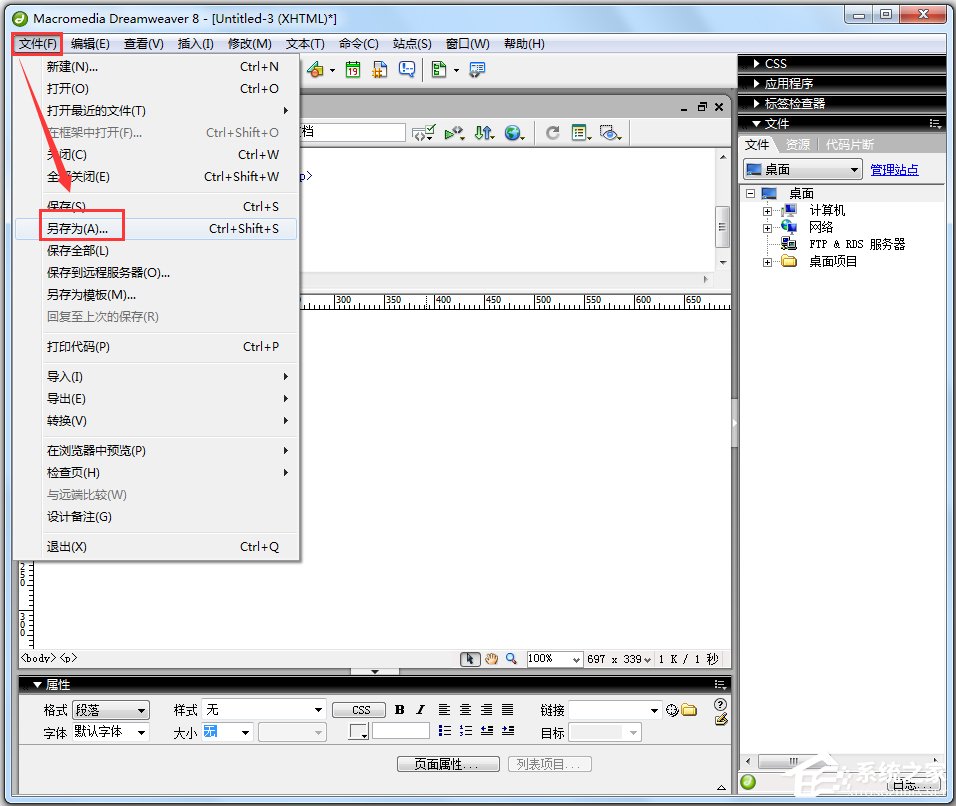
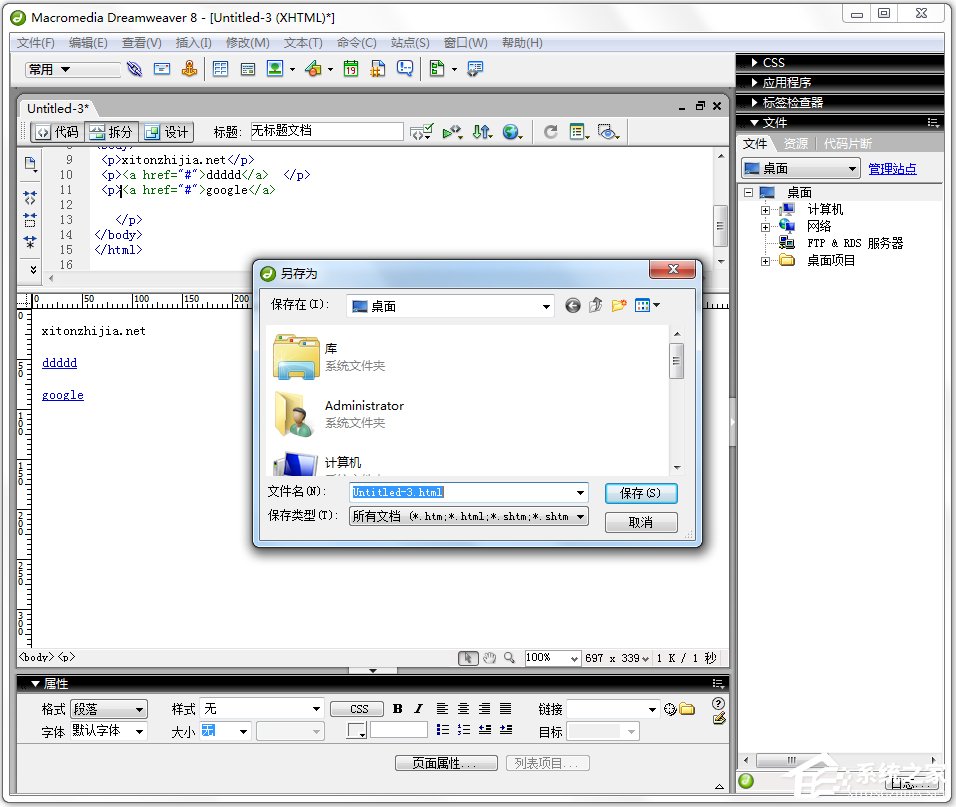
9、代码程序编写好后,记得保存html文件,Ctrl+s就可以了;


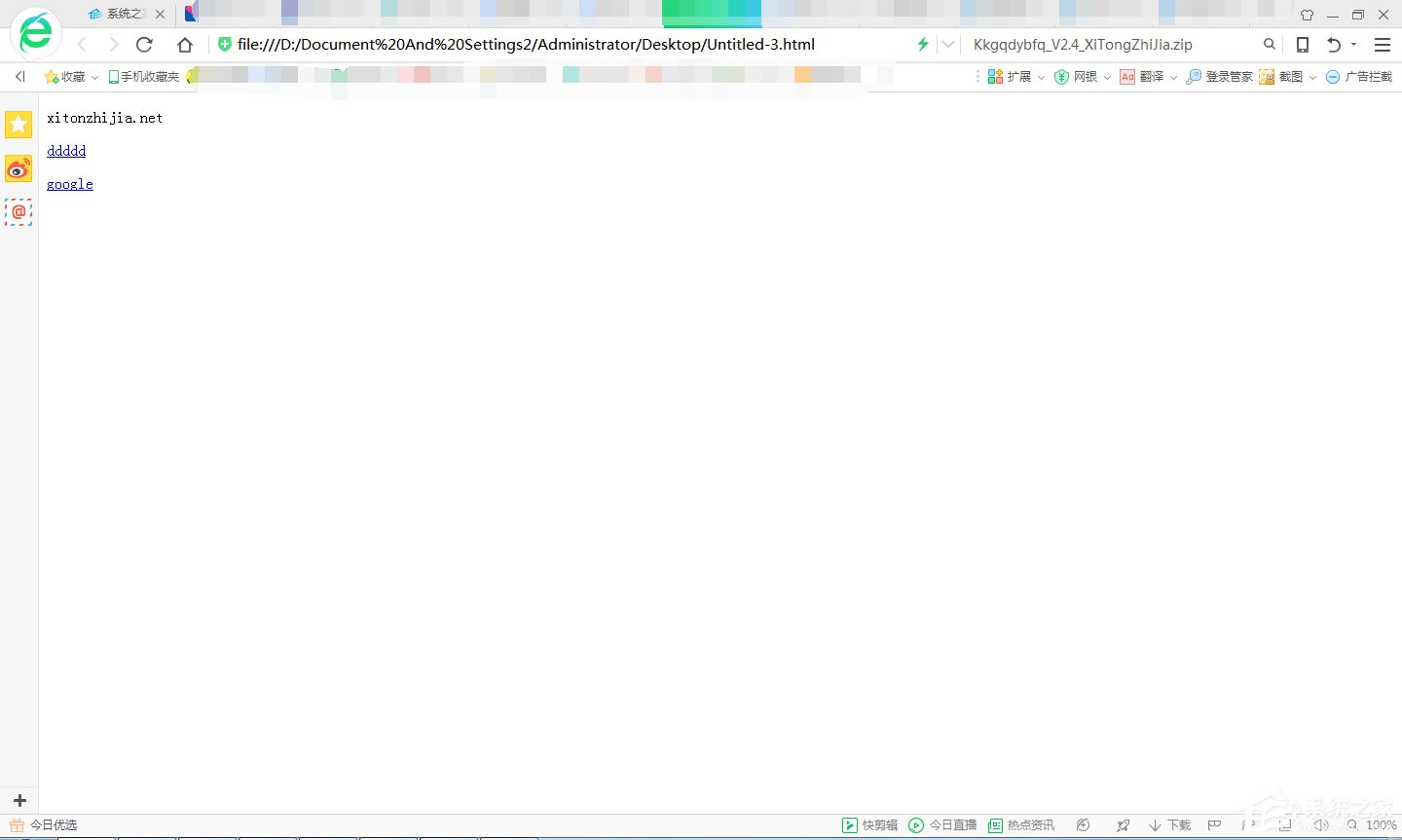
10、网页文件保存好后就可以预览效果了,在Dreamweaver页面中,按F12就可以预览了

上一篇:bilibili封面提取器
下一篇:电脑WiFi热点软件




 WPS2019个人免费版|WPS Office 2019免费办公软件V11.1官方版
WPS2019个人免费版|WPS Office 2019免费办公软件V11.1官方版 QQ浏览器2021 v10.4绿色版精简版(去广告纯净版)
QQ浏览器2021 v10.4绿色版精简版(去广告纯净版) 酷我音乐盒下载|下载酷我音乐盒 2021 官方免费版
酷我音乐盒下载|下载酷我音乐盒 2021 官方免费版 酷狗音乐播放器|酷狗音乐下载安装 V2022官方版
酷狗音乐播放器|酷狗音乐下载安装 V2022官方版 360驱动大师离线版|360驱动大师网卡版官方下载 v2022
360驱动大师离线版|360驱动大师网卡版官方下载 v2022 【360极速浏览器】 360浏览器极速版(360急速浏览器) V2022正式版
【360极速浏览器】 360浏览器极速版(360急速浏览器) V2022正式版 【360浏览器】360安全浏览器下载 官方免费版2021 v13.1.1482
【360浏览器】360安全浏览器下载 官方免费版2021 v13.1.1482 【优酷下载】优酷播放器_优酷客户端 2019官方最新版
【优酷下载】优酷播放器_优酷客户端 2019官方最新版 腾讯视频下载|腾讯视频播放器官方下载 v2022最新版
腾讯视频下载|腾讯视频播放器官方下载 v2022最新版 【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版
【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版 2345加速浏览器(安全版) V10.7.0官方最新版
2345加速浏览器(安全版) V10.7.0官方最新版 【QQ电脑管家】腾讯电脑管家官方最新版 2022 v15.2
【QQ电脑管家】腾讯电脑管家官方最新版 2022 v15.2 360安全卫士下载【360卫士官方最新版】2021_v13.0
360安全卫士下载【360卫士官方最新版】2021_v13.0 office2007破解版|Office 2007破解完整免费版
office2007破解版|Office 2007破解完整免费版 系统重装神器|飞飞一键重装系统软件 V2.4正式版
系统重装神器|飞飞一键重装系统软件 V2.4正式版