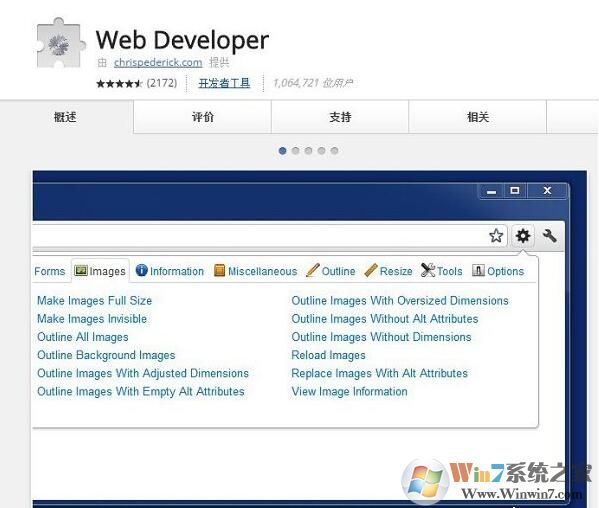
Web Developer集成了各种各样的 Web 开发工具,网络程序的开发具有强大的辅助功能,比如调试CSS、清理Cookie等。安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可以看到大量的 Web 开发工具,是网页开发人员必备的 Chrome 开发者工具扩展插件!

Web Developer软件特色
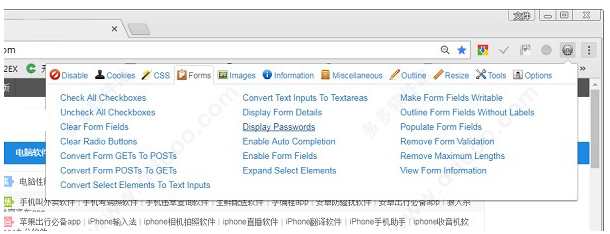
1、Disable禁用工具
可以暂时的屏蔽当前页面中的某些东东,如Ja vaScript脚本、缓存、mete自动重新定向、将网页显示为黑色(图片除外)、禁用弹窗等。
2、Cookies工具
可以用此工具查看当前页面的Cookies信息,可以按不同的域名或路径进行查看,而且可以手工增加一个Cookies,这对于后台网络编程的开发调试来说是非常方便而得力的工具。
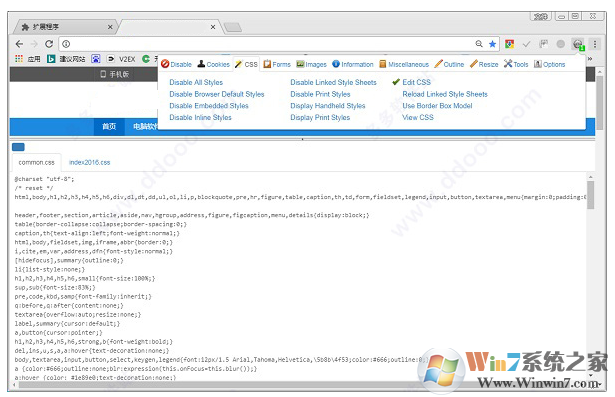
3、CSS样式表工具
这是一个非常强大的工具基于CSS网页布局有这个得力的助手,工作与学习都将变的非常简单,可以控制CSS是否应用,查看页面的css文件,并进行实时的编辑,并在浏览器窗口中立即反应出编辑后的效果。
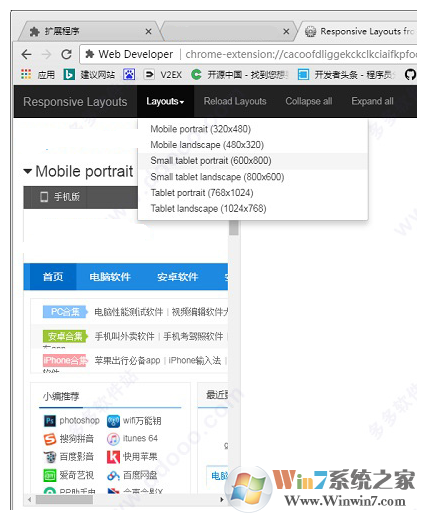
4、web developer 尺寸工具
Resize尺寸工具 我们可以用它来改变浏览器窗口的尺寸,如果我们使用了1600*1200的分辨率,我们可以借助此工具来模拟1027*768的窗口效果。关于此工具的详细介绍:Web Developer插件 Outline、Resize工具教程。
5、Tools工具
对于我们CSS网页布局设计,它的最大功能在于将CSS及XHTML校验工具整合在一起,可以点击此工具中的校验选项对当前页面进行检验,它会自动链接到相关校验页面,并返回校验结果。
安装教程
1、在地址栏输入chrome://extensions/打开开发者模式的开关。拖动 xxx、crx 文件到Chrome中间即可,其他chrome内核的浏览器也可以直接拖入扩展管理中安装;
2、把下载好的xxx、crx 的扩展名改为xxx、zip。
在地址栏输入chrome://extensions/打开 开发者模式 的开关拖动 xxx、zip 文件到Chrome中间即可。
使用教程
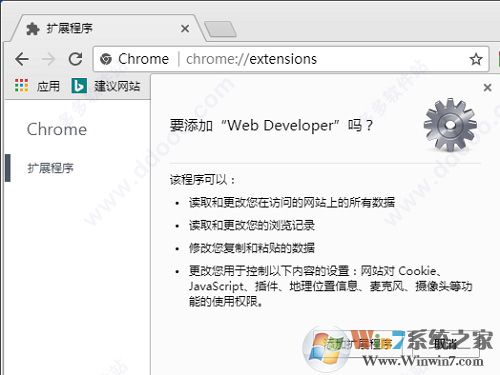
1、首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本页下载的Web Developer插件,并拖入扩展程序页即可。

2、安装完成后,会弹出一个介绍界面,关闭后打开网页试试效果吧。

3、进入网页后,点击右上角的插件图标即可打开该插件窗口,通过该窗口,使用者可以将网页中的样式、js效果、图片、cookie、形式标签以及网页链接等进行启用或禁用。

4、同时,还能通过插件的CSS窗口对网页的CSS代码进行编辑,当然这个编辑是只对该浏览器有效的。

5、这款插件还能通过不同的页面大小对网页的响应式设计进行测试,当然该软件还有其他的许多功能,这需要使用者自行使用了。

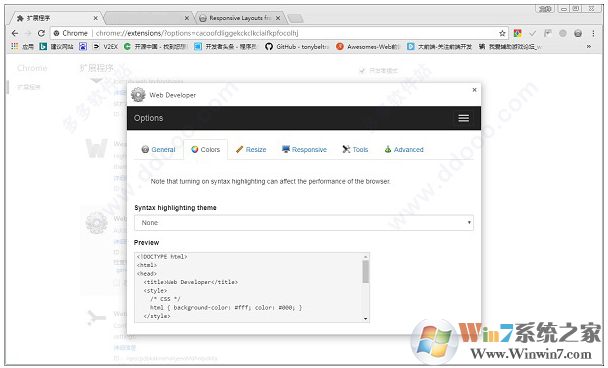
6、若是想要对该插件的设置进行一些调整,可以右键点击Web Developer插件图标并选择选项一栏进入设置页面,在该页面中使用者可以对它的颜色样式、尺寸、链接等功能进行设置。

上一篇:阿里旺旺买家客户端




 WPS2019个人免费版|WPS Office 2019免费办公软件V11.1官方版
WPS2019个人免费版|WPS Office 2019免费办公软件V11.1官方版 QQ浏览器2021 v10.4绿色版精简版(去广告纯净版)
QQ浏览器2021 v10.4绿色版精简版(去广告纯净版) 酷我音乐盒下载|下载酷我音乐盒 2021 官方免费版
酷我音乐盒下载|下载酷我音乐盒 2021 官方免费版 酷狗音乐播放器|酷狗音乐下载安装 V2022官方版
酷狗音乐播放器|酷狗音乐下载安装 V2022官方版 360驱动大师离线版|360驱动大师网卡版官方下载 v2022
360驱动大师离线版|360驱动大师网卡版官方下载 v2022 【360极速浏览器】 360浏览器极速版(360急速浏览器) V2022正式版
【360极速浏览器】 360浏览器极速版(360急速浏览器) V2022正式版 【360浏览器】360安全浏览器下载 官方免费版2021 v13.1.1482
【360浏览器】360安全浏览器下载 官方免费版2021 v13.1.1482 【优酷下载】优酷播放器_优酷客户端 2019官方最新版
【优酷下载】优酷播放器_优酷客户端 2019官方最新版 腾讯视频下载|腾讯视频播放器官方下载 v2022最新版
腾讯视频下载|腾讯视频播放器官方下载 v2022最新版 【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版
【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版 2345加速浏览器(安全版) V10.7.0官方最新版
2345加速浏览器(安全版) V10.7.0官方最新版 【QQ电脑管家】腾讯电脑管家官方最新版 2022 v15.2
【QQ电脑管家】腾讯电脑管家官方最新版 2022 v15.2 360安全卫士下载【360卫士官方最新版】2021_v13.0
360安全卫士下载【360卫士官方最新版】2021_v13.0 office2007破解版|Office 2007破解完整免费版
office2007破解版|Office 2007破解完整免费版 系统重装神器|飞飞一键重装系统软件 V2.4正式版
系统重装神器|飞飞一键重装系统软件 V2.4正式版