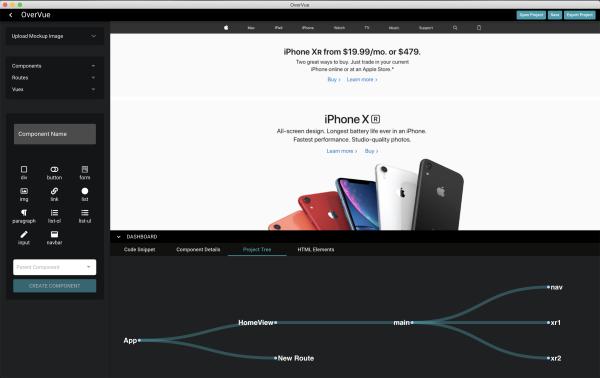
OverVue官方版是面向Vue开发人员的打造的原型设计工具,这个程序能帮你生成Vue 组件、添加HTML元素、指定层次结构、查看活动代码片段、添加Vue路由 , 也可以帮你显像Component Parent-Child组件树。它一个Electron应用程序,它允许新老Vue开发人员对他们的Vue应用程序进行原型设计和架构(可视化),实现组件层次结构的实时直观树形显示和实时生成的代码预览,并导出其样板代码以简化并提高开发效率,生成的样板可以作为模板导出,以便进一步开发。

安装使用
1、安装 Quasar 框架
npm i -g @quasar/cli
2、下载源码到本地
git clone https://github.com/open-source-labs/OverVue.git myproject
cd myproject
3、安装依赖
npm install
4、在开发模式下运行
quasar dev -m electron
5、打包成.dmg 或 .exe
quasar build -m electron
6、下载程序到本地后,运行。新建项目,程序会默认建立一个根App组件和路由上传一个模型图像。
7、要添加新组件,在“组件名称”框中键入其名称,并选择应由该组件呈现的任何HTML元素。还可以在创建后添加HTML元素,方法是在显示中选择组件,然后选择HTML元素。
8、添加新的路由,然后在侧边栏可以查看所有的组件和路由。
特性
- 可上传前端模型图像
- 每个组件的实时生成的可预览代码段
- 实时生成的树视图,以帮助可视化父子层次结构
- 保存项目并打开以前的项目
- 导出工作前端的完整样板代码
- 重做/撤销功能
- 包含可视化可拖动和可调整大小的组件
- 创建组件的父子层次结构
- 将html元素添加到组件
- 创建Vue Router使用的路由
- 可嵌套Html元素
- 能够从选定的VUE组件导航到HTML元素
- 每个路由分配一个图像
- 可以把Vue组件设定为特定的图层
- 加载项目的同时加载路由图像
- 上传模型图像兼容windows
主要功能
1、根据UI设计的原形
提交你挑选的网页制作逐渐原形。
2、创建组件
让你的组件取名字,添加需要的HTML原素。把他们盖在你的制定上。
3、层次性
在创建组件以前或以后特定结构分析,交互树中的转变。
4、查看主题活动代码段
创建组件时自动生成代码段,点击表明中的组件,查看其编码和HTML原素。
5、添加VUE路由器
添加新路由并查看与该路由器关系的全部组件,进行后,将新项目导出来到系统文件。
以上便是winwin7下载小编给大家分享介绍的Vue原型设计工具——OverVue!
下一篇:长江证券金长江财智版



 WPS2019个人免费版|WPS Office 2019免费办公软件V11.1官方版
WPS2019个人免费版|WPS Office 2019免费办公软件V11.1官方版 QQ浏览器2021 v10.4绿色版精简版(去广告纯净版)
QQ浏览器2021 v10.4绿色版精简版(去广告纯净版) 酷我音乐盒下载|下载酷我音乐盒 2021 官方免费版
酷我音乐盒下载|下载酷我音乐盒 2021 官方免费版 酷狗音乐播放器|酷狗音乐下载安装 V2022官方版
酷狗音乐播放器|酷狗音乐下载安装 V2022官方版 360驱动大师离线版|360驱动大师网卡版官方下载 v2022
360驱动大师离线版|360驱动大师网卡版官方下载 v2022 【360极速浏览器】 360浏览器极速版(360急速浏览器) V2022正式版
【360极速浏览器】 360浏览器极速版(360急速浏览器) V2022正式版 【360浏览器】360安全浏览器下载 官方免费版2021 v13.1.1482
【360浏览器】360安全浏览器下载 官方免费版2021 v13.1.1482 【优酷下载】优酷播放器_优酷客户端 2019官方最新版
【优酷下载】优酷播放器_优酷客户端 2019官方最新版 腾讯视频下载|腾讯视频播放器官方下载 v2022最新版
腾讯视频下载|腾讯视频播放器官方下载 v2022最新版 【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版
【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版 2345加速浏览器(安全版) V10.7.0官方最新版
2345加速浏览器(安全版) V10.7.0官方最新版 【QQ电脑管家】腾讯电脑管家官方最新版 2022 v15.2
【QQ电脑管家】腾讯电脑管家官方最新版 2022 v15.2 360安全卫士下载【360卫士官方最新版】2021_v13.0
360安全卫士下载【360卫士官方最新版】2021_v13.0 office2007破解版|Office 2007破解完整免费版
office2007破解版|Office 2007破解完整免费版 系统重装神器|飞飞一键重装系统软件 V2.4正式版
系统重装神器|飞飞一键重装系统软件 V2.4正式版