DevTools汉化工具是一款Chrome浏览器汉化开发者工具,可以对Chrome开发者工具DevTools进行汉化,汉化小工具方便译文替换,不用那么繁琐,可达到90%汉化,对没有英文基础的需要使用DevTools的朋友非常有用!

DevTools软件特色
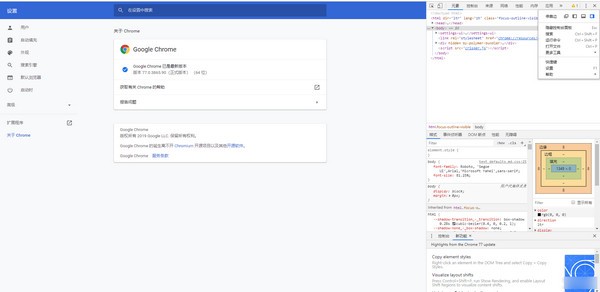
1、DevTools汉化对Chrome开发工具DevTools进行汉化,形成中文页面,方便用户进行开发和调试。
2、译文替换进行译文替换,准确识别工具中的单词,而且还可以对译文进行简单的编辑操作。
3、使用方使用简单方便,只需要几个简单的步骤就可以完成,工具自动帮助用户进行页面汉化。
使用教程
Devtools汉化首先去Chrome浏览器目录里面找到名为“resources.pak”文件拷贝出来,同时也做好备份,防止文件丢失,把拷贝出来的“resources.pak”用解包软件进行解包。

解包后会得到一个名为“resources”目录和一个“resources.json”文件,然后打开汉化小工具
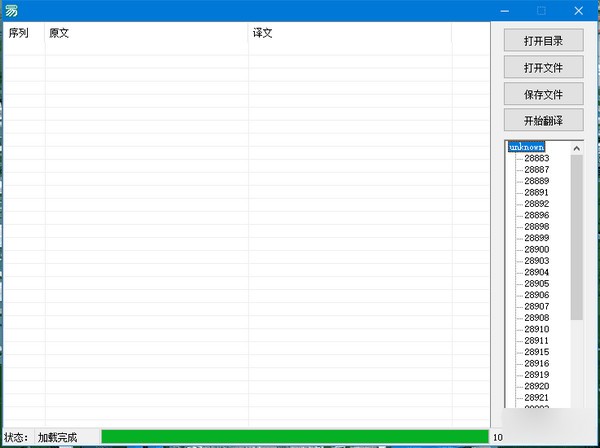
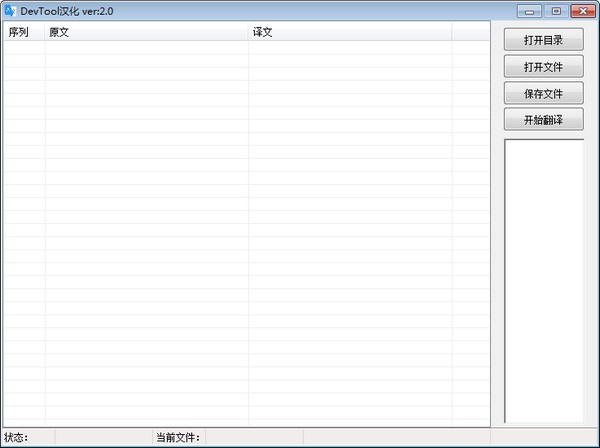
注意一定要将原文和译文两个文件放在汉化小工具相同目录下,否则会汉化失败,打开汉化工具后点击打开目录,选择“resources\unknown”。下面树形框就会显示出需要汉化的文件。

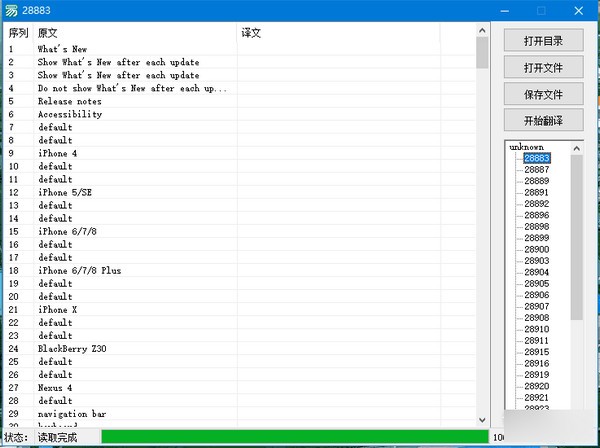
双击树形框里面的文件名就会把这个文件载入窗口。


然后点击开始翻译,等待一会,完成后点击保存,这样第一个文件就汉化完成了,重复此步骤依次点击树形框里面的所有文件翻译一遍之后保存。(我是实在不想写了,就将就将就全部点击一遍吧!)
把汉化后的文件替换到“resources\unknown”目录下,打开解包工具把“resources.json”拖到工具内点击打包(注意把解包软件同目录下的“resources.pak”删除,防止出错)打包后得到一个汉化的“resources.pak”文件,把汉化后的“resources.pak”文件替换Chrome浏览器目录下的“resources.pak”文件即可完成汉化。
更新日志
更新时间2019年10月10日 #注:如需要的人数多以后可能还会更新一键汉化,需要的人少以后可能不会更新了
※修复单词识别错误
※优化代码
※原文复制
※译文翻译后可直接编辑
※替换代码时报错
上一篇:HWTool华为手机刷机工具
下一篇:追光者百度网盘提取码破解工具




 WPS2019个人免费版|WPS Office 2019免费办公软件V11.1官方版
WPS2019个人免费版|WPS Office 2019免费办公软件V11.1官方版 QQ浏览器2021 v10.4绿色版精简版(去广告纯净版)
QQ浏览器2021 v10.4绿色版精简版(去广告纯净版) 酷我音乐盒下载|下载酷我音乐盒 2021 官方免费版
酷我音乐盒下载|下载酷我音乐盒 2021 官方免费版 酷狗音乐播放器|酷狗音乐下载安装 V2022官方版
酷狗音乐播放器|酷狗音乐下载安装 V2022官方版 360驱动大师离线版|360驱动大师网卡版官方下载 v2022
360驱动大师离线版|360驱动大师网卡版官方下载 v2022 【360极速浏览器】 360浏览器极速版(360急速浏览器) V2022正式版
【360极速浏览器】 360浏览器极速版(360急速浏览器) V2022正式版 【360浏览器】360安全浏览器下载 官方免费版2021 v13.1.1482
【360浏览器】360安全浏览器下载 官方免费版2021 v13.1.1482 【优酷下载】优酷播放器_优酷客户端 2019官方最新版
【优酷下载】优酷播放器_优酷客户端 2019官方最新版 腾讯视频下载|腾讯视频播放器官方下载 v2022最新版
腾讯视频下载|腾讯视频播放器官方下载 v2022最新版 【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版
【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版 2345加速浏览器(安全版) V10.7.0官方最新版
2345加速浏览器(安全版) V10.7.0官方最新版 【QQ电脑管家】腾讯电脑管家官方最新版 2022 v15.2
【QQ电脑管家】腾讯电脑管家官方最新版 2022 v15.2 360安全卫士下载【360卫士官方最新版】2021_v13.0
360安全卫士下载【360卫士官方最新版】2021_v13.0 office2007破解版|Office 2007破解完整免费版
office2007破解版|Office 2007破解完整免费版 系统重装神器|飞飞一键重装系统软件 V2.4正式版
系统重装神器|飞飞一键重装系统软件 V2.4正式版