摹客Adobe XD切图插件支持自动标注切图,可以将设计稿上传到摹客,并使用摹客的全部协作设计功能,核心功能点包含:智能标注、一键切图、多样批注、交互原型、全貌画板和团队管理,可以方便的对原型图进行设计及修改!

摹客XD插件特色
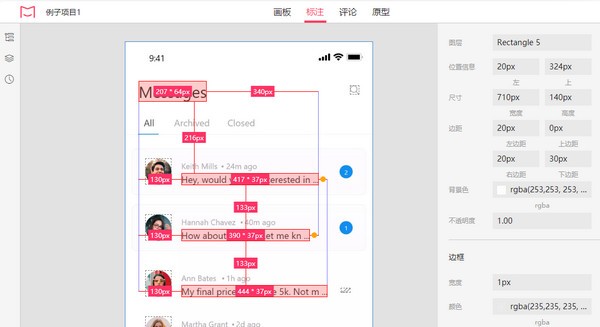
1、智能自动标注
可以支持标记以及百分比标记,可以支持单个图层或者多个图层,轻松智能标注所需要的度量。
2、查找标签更方便
您可以轻松找到任何重复的元素(比如文本、颜色、边距、宽度等),只需在页面当中进行一键查找,就可以清楚的看到所查询元素的全部信息。
3、标注查看更细致
除了正常查看的方式外,它还可以弹出放大镜供您放大查看,可以查看一些微小距离的标注。
4、设备适配更实用
不同设备单位可以支持自动转换,更加符合实际的使用需求。
5、整理规范更智能
自动组织颜色、文本样式等,让页面设计更加规范。
6、画板呈现更体贴
画板可以显示整页的图片,画板可以更自由地缩放,并且设置流程逻辑线的方式更加清晰,还可以添加逻辑描述,设置演示首页。
7、批注方式更贴心
支持多种标注形状,比如有图钉标注、圆形标注、直线标注、箭头标注等。
8、互动演示更精致
提供9种不同动画设置的交互演示。
9、更方便地管理页面
管理目录树中的页面,支持创建多个级别和分组。结构一目了然。
10、进度控制更容易
支持页面完成状态和工作任务评估的标签(20多种标签图标)有助于快速查看和掌握全局进度。
11、需求陈述更加全面
可以支持多种附件格式,多种类型文件上传共享,而且多种产品文档都可以在线预览,无论是文档预览、图片预览、PDF预览都可以轻松支持。
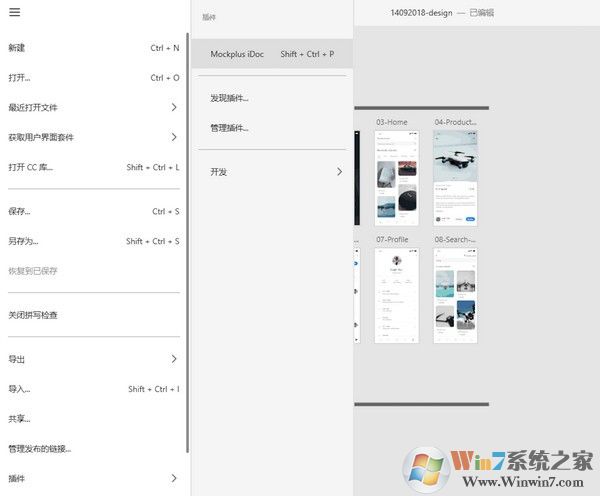
使用教程
自定切图尺寸
在 Adobe XD 中如何自定切图尺寸呢?看看下面的操作方式:
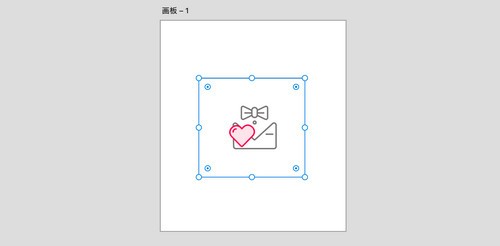
在 XD 中绘制一个矩形,将矩形调整为你所需的切图尺寸。

同时选中图标和矩形,将二者合并成组。
对分组“添加导出标记”,接着使用摹客插件将画板上传摹客即可。

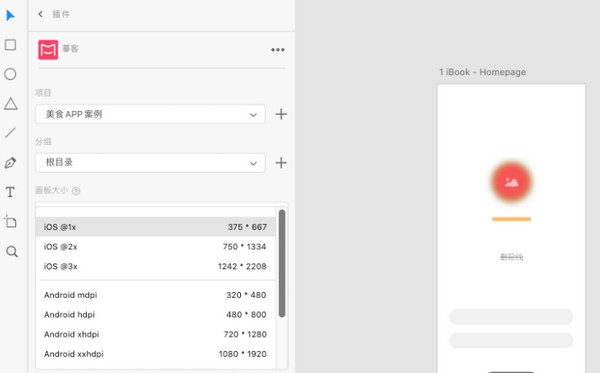
选择设计稿倍率
点击倍率下拉框,根据设计稿的画板大小,选择设计稿对应的倍率。例:750px*1334px的设计稿对应 @2× 。
上传设计稿
标记完成切图之后,一键将设计稿上传至云端项目中,提示完成后便可在云端查看到刚才上传的设计稿。(注:操作过程中,如果误点击了“上传”,可在上传界面右上角点击“取消”,本次上传将会立即中止。)

状态图
在XD中选中单个画板并勾选“上传所选画板”,点击“上传”按钮,插件将自动执行上传状态图操作。状态图详细操作可点击查看:状态图。
添加更新说明
用插件上传设计稿修改时,可为本次修改添加更新说明,方便其它同事快速了解修改内容。点击插件界面下方“添加更新说明“按钮,该说明将会和设计稿一同上传至摹客。




 WPS2019个人免费版|WPS Office 2019免费办公软件V11.1官方版
WPS2019个人免费版|WPS Office 2019免费办公软件V11.1官方版 QQ浏览器2021 v10.4绿色版精简版(去广告纯净版)
QQ浏览器2021 v10.4绿色版精简版(去广告纯净版) 酷我音乐盒下载|下载酷我音乐盒 2021 官方免费版
酷我音乐盒下载|下载酷我音乐盒 2021 官方免费版 酷狗音乐播放器|酷狗音乐下载安装 V2022官方版
酷狗音乐播放器|酷狗音乐下载安装 V2022官方版 360驱动大师离线版|360驱动大师网卡版官方下载 v2022
360驱动大师离线版|360驱动大师网卡版官方下载 v2022 【360极速浏览器】 360浏览器极速版(360急速浏览器) V2022正式版
【360极速浏览器】 360浏览器极速版(360急速浏览器) V2022正式版 【360浏览器】360安全浏览器下载 官方免费版2021 v13.1.1482
【360浏览器】360安全浏览器下载 官方免费版2021 v13.1.1482 【优酷下载】优酷播放器_优酷客户端 2019官方最新版
【优酷下载】优酷播放器_优酷客户端 2019官方最新版 腾讯视频下载|腾讯视频播放器官方下载 v2022最新版
腾讯视频下载|腾讯视频播放器官方下载 v2022最新版 【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版
【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版 2345加速浏览器(安全版) V10.7.0官方最新版
2345加速浏览器(安全版) V10.7.0官方最新版 【QQ电脑管家】腾讯电脑管家官方最新版 2022 v15.2
【QQ电脑管家】腾讯电脑管家官方最新版 2022 v15.2 360安全卫士下载【360卫士官方最新版】2021_v13.0
360安全卫士下载【360卫士官方最新版】2021_v13.0 office2007破解版|Office 2007破解完整免费版
office2007破解版|Office 2007破解完整免费版 系统重装神器|飞飞一键重装系统软件 V2.4正式版
系统重装神器|飞飞一键重装系统软件 V2.4正式版