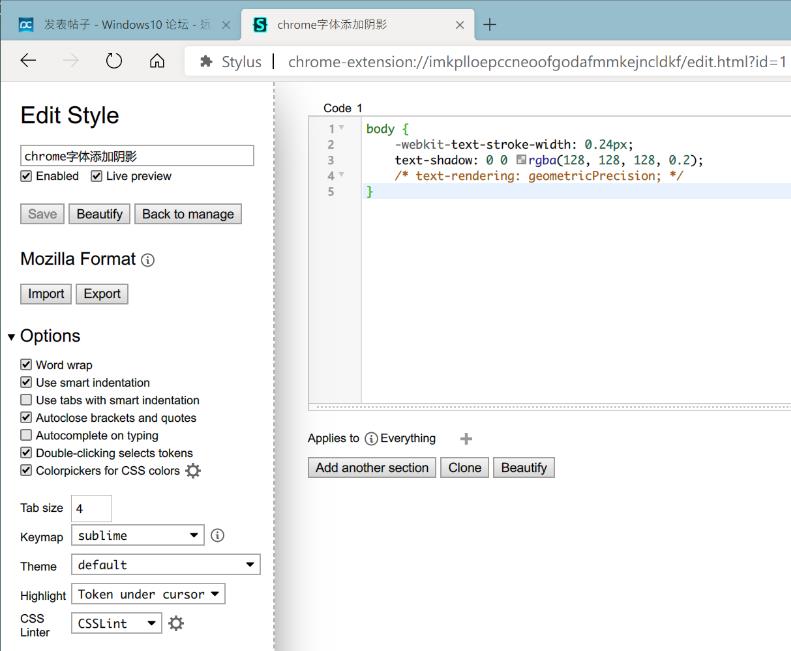
css代码很简单如下:
body {
-webkit-text-stroke-width: 0.24px;
text-shadow: 0 0 rgba(128, 128, 128, 0.2);
/* text-rendering: geometricPrecision; */
}
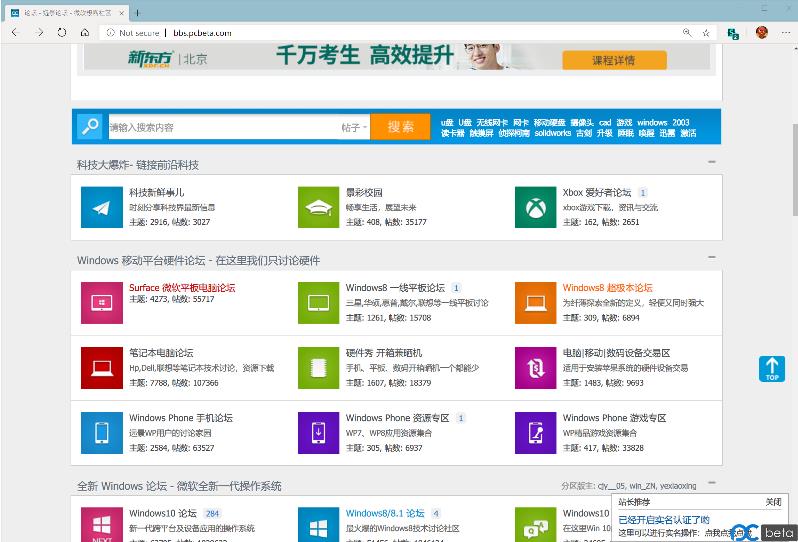
渲染效果如下图:

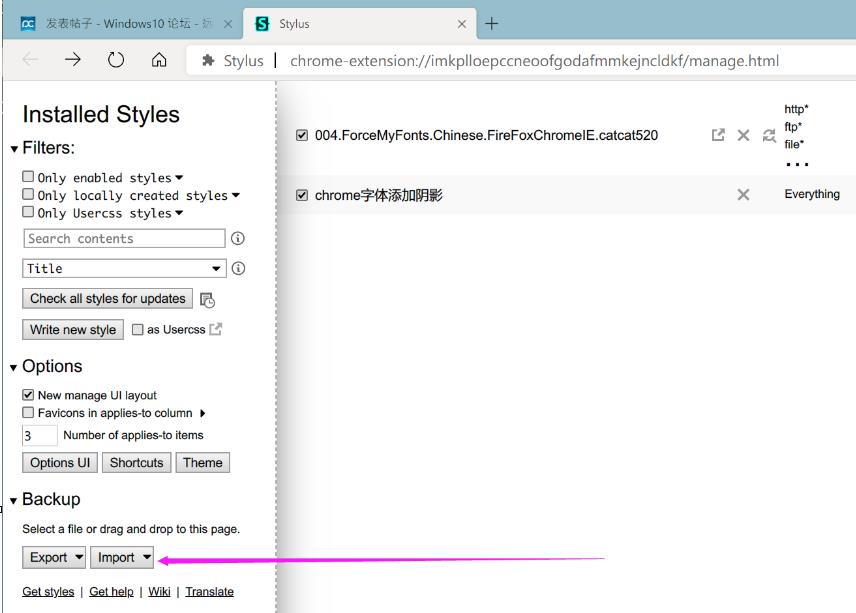
也可以直接在stylus插件里导入我的配置,Backup里选Import style:
另外还有一个方法:安装插件Custom CSS 2.0.crx 插件 再修改Custom.ini 可以改变城自己想要的各种样式
分享到: